【Hello World編その3】Tkinterを使用してButtonを作成しよう!
目次
本日の課題
本日はHellowWorld編その3ということで、前回書いたコードを元に、
Buttonという部品を使ってHelloWorldの文字の色を変更していきたいと思います。
前回のコード
from tkinter import *
import tkinter.ttk as ttk
if __name__ == '__main__':
#Tkインスタンスを作成し、app変数に格納する
app = Tk()
#縦幅400横幅300に画面サイズを変更します。
app.geometry("400x300")
#タイトルを指定
app.title("Hello World Program")
#フレームを作成する
frame = ttk.Frame(app)
frame.pack()
#ラベル作成
label = ttk.Label(frame,text="Hello World")
label.pack()
#格納したTkインスタンスのmainloopで画面を起こす
app.mainloop()
開発環境
前回と同じ環境を使用します。
・Python3.x(僕は3.6を使用しています)
・Windows10(7でもおそらく問題ないです)
実践
前回のファイルをコピーして名前を変更しよう!
前回のファイルはそのまま残しておいて、
今回はHelloWorld_03.pyというファイル名で作成していきたいと思います。
毎回ファイル名を変える理由は前回と今回とで、どれだけコードが付け加えられたか(差分)を分かりやすくするためです。
実際の業務ではバージョン管理ツール(SVN、Git)を使用して変更箇所を把握しますが、
そのツールを導入するにはやや難易度が高いのでファイル名を別名で保存する形をとっています。
Buttonを配置してみよう!
まずは下記コードをlabel.pack()の下に書きましょう。
button = ttk.Button(frame,text="Button") button.pack()
frameを親要素に指定して、ボタン名をButtonとしています。
Labelと同じ要領です。
下記が追加後のコードです。
from tkinter import *
import tkinter.ttk as ttk
if __name__ == '__main__':
#Tkインスタンスを作成し、app変数に格納する
app = Tk()
#縦幅400横幅300に画面サイズを変更します。
app.geometry("400x300")
#タイトルを指定
app.title("Hello World Program")
#フレームを作成する
frame = ttk.Frame(app)
frame.pack()
#ラベル作成
label = ttk.Label(frame,text="Hello World")
label.pack()
#ボタン作成
button = ttk.Button(frame,text="Button")
button.pack()
#格納したTkインスタンスのmainloopで画面を起こす
app.mainloop()
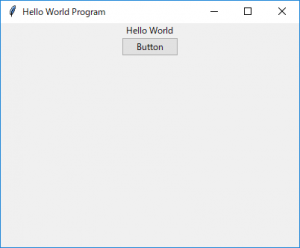
そのまま実行してみましょう。

どうでしょう?ボタンは正しく表示されていますか?
ちなみに、この段階ではまだボタンを押しても何も起こりません。
ボタンに処理を追加しよう!
関数を作成してみよう
関数は処理のまとまりの単位です。ふるまいと言われることもしばしば。
下記のpack()も関数です。
#このpack()はLabelが持っている関数 label.pack()
とりあえずアプリケーションを終了する関数を書いてみましょう。
import文とif __name__ == ‘__main__’:の間に下記コードを追加してください
def exit(application):
application.destroy()
defは関数を書くときに宣言する必要があります。
exitが関数名です。
exitが行っている処理は引数(application)で受け取ったオブジェクトのdestroy()関数を実行するということを行っています。
application.destroy()がアプリケーションを終了する役割を担っています。
そしてボタンとexit関数の対応付けをします。
さきほどのbutton作成に少し手を加えましょう。
#command=lambda:exit(app)を追加 button = ttk.Button(frame,text="Button",command=lambda:exit(app))
command=に関数を指定することで、
ボタンが押されたときに指定した関数を呼び出してくれます。
exit()にappを引数として指定します。
※def exit(application)の引数applicationにappを与えるということです。
※appはコードからわかるようにTK()です、ということはapplication.destroy()でTKのdestroy関数を呼びだすことになります。
下記が追加後のコードです。
from tkinter import *
import tkinter.ttk as ttk
#アプリケーションを終了する applicationにはTKのインスタンスを指定する
def exit(application):
application.destroy()
if __name__ == '__main__':
#Tkインスタンスを作成し、app変数に格納する
app = Tk()
#縦幅400横幅300に画面サイズを変更します。
app.geometry("400x300")
#タイトルを指定
app.title("Hello World Program")
#フレームを作成する
frame = ttk.Frame(app)
frame.pack()
#ラベル作成
label = ttk.Label(frame,text="Hello World")
label.pack()
#ボタン作成
button = ttk.Button(frame,text="Button",command=lambda:exit(app))
button.pack()
#格納したTkインスタンスのmainloopで画面を起こす
app.mainloop()
それでは起動してボタンを押してみましょう。
どうでしょう。無事アプリケーションを終了することができましたでしょうか?
Labelの色を変更する処理を書いてみよう
ではラベルの色を変更する関数を作成してみましょう
import文とif __name__ == ‘__main__’:の間に下記コードを追加してください
def changeColor(targetLabel,color):
targetLabel["foreground"]=color
各部品の各オプションにはオブジェクト[オプション名]でアクセスすることができます。
文字色を変更するにはオプション名にforegroundを指定します。
引数のtargetLabelはラベルのオブジェクト、colorには色を指定します。
※foregroundに色を指定する場合は16進数を文字にして指定します。
色を変更するためのボタンを追加しよう
今回の講義も大詰めです。
赤、青、緑、そして元に戻すための黒ボタンを追加しよう!
下記コードをbutton.pack()のあとに追加してください。
#赤色に変更 redButton = ttk.Button(frame,text="red",command=lambda:changeColor(label,"#ff0000")) redButton.pack()
#ff0000が赤を表す16進数表記になります。(#は必ずつけてください)
RGBは聞いたことがあると思います。
RGBを10進数で表すと(RED)0~255.(BLUE)0~255.(GREEN)0~255 [255/255/255]です。
RGBを16進数で表すと(RED)00~ff.(BLUE)00~ff.(GREEN)00~ff [ff/ff/ff]です。
色について詳しく調べたい場合はカラーチャートなどを検索して調べてみると良いでしょう。
#緑色に変更 greenButton = ttk.Button(frame,text="green",command=lambda:changeColor(label,"#00ff00")) greenButton.pack()
#青色に変更 blueButton = ttk.Button(frame,text="blue",command=lambda:changeColor(label,"#0000ff")) blueButton.pack()
#黒色に変更 blackButton = ttk.Button(frame,text="black",command=lambda:changeColor(label,"#000000")) blackButton.pack()
下記が追加後のコードです。(exitのbuttonもわかりやすくするため変数名を変更しています)
from tkinter import *
import tkinter.ttk as ttk
#アプリケーションを終了する applicationにはTKのインスタンスを指定する
def exit(application):
application.destroy()
# ラベルの色を変更する 各オプションには[オプション]でアクセスする colorは16進数表記
def changeColor(targetLabel,color):
targetLabel["foreground"]=color
if __name__ == '__main__':
#Tkインスタンスを作成し、app変数に格納する
app = Tk()
#縦幅400横幅300に画面サイズを変更します。
app.geometry("400x300")
#タイトルを指定
app.title("Hello World Program")
#フレームを作成する
frame = ttk.Frame(app)
frame.pack()
#ラベル作成
label = ttk.Label(frame,text="Hello World")
label.pack()
#ボタン作成
exitButton = ttk.Button(frame,text="exit",command=lambda:exit(app))
exitButton.pack()
#赤色に変更
redButton = ttk.Button(frame,text="red",command=lambda:changeColor(label,"#ff0000"))
redButton.pack()
#緑色に変更
greenButton = ttk.Button(frame,text="green",command=lambda:changeColor(label,"#00ff00"))
greenButton.pack()
#青色に変更
blueButton = ttk.Button(frame,text="blue",command=lambda:changeColor(label,"#0000ff"))
blueButton.pack()
#黒色に変更
blackButton = ttk.Button(frame,text="black",command=lambda:changeColor(label,"#000000"))
blackButton.pack()
#格納したTkインスタンスのmainloopで画面を起こす
app.mainloop()
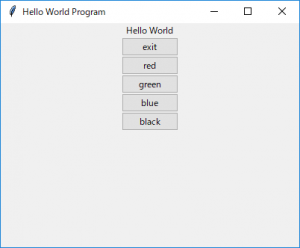
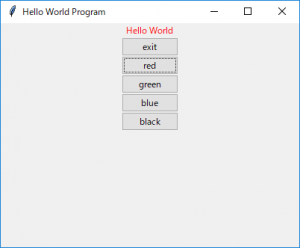
それでは実行してみましょう。


どうでしょうか?各ボタンを押して色は変更されましたか?
無事表示できれば今回の講義は終了です。
お疲れ様でした。
まとめ&次回予告
今回はButton、関数をメインに行いました。
前回よりもかなり濃い内容であったのではないでしょうか?
しかしながら、Buttonや関数はとても未来を感じさせてくれるものですので楽しかったことだと思います。
次回はHello World編 最終回を行っていきたいと思います。
See you soon.