【Hello World編その2】Tkinterを使用してHelloWorldを画面上に表示してみよう!
目次
本日の課題
本日はHellowWorld編その2ということで、前回書いたコードを元に、
ラベルという部品を使って画面上にHello Worldを表示してみたいと思います。
前回のコード
from tkinter import *
if __name__ == '__main__':
#Tkインスタンスを作成し、app変数に格納する
app = Tk()
#縦幅400横幅300に画面サイズを変更します。
app.geometry("400x300")
#タイトルを指定
app.title("Hello World Program")
#格納したTkインスタンスのmainloopで画面を起こす
app.mainloop()
開発環境
前回と同じ環境を使用します。
・Python3.x(僕は3.6を使用しています)
・Windows10(7でもおそらく問題ないです)
実践
前回のファイルをコピーして名前を変更しよう!
前回のファイルはそのまま残しておいて、
今回はHelloWorld_02.pyというファイル名で作成していきたいと思います。
ttkパッケージをimportしよう!
下記のコードを上部に追記してください。
import tkinter.ttk as ttk
from importと異なる点はtkinter.ttkパッケージをttkという別名をつけてimportする点です。
理由は様々ありますがここでは割愛します。
ttkはTk のテーマ付きウィジェットという立ち位置で、
一部を除きTkにあるウィジェットを利用でき、かつ見た目がよくなっています。
下記が追加後のコードです。
from tkinter import *
import tkinter.ttk as ttk
if __name__ == '__main__':
#Tkインスタンスを作成し、app変数に格納する
app = Tk()
#縦幅400横幅300に画面サイズを変更します。
app.geometry("400x300")
#タイトルを指定
app.title("Hello World Program")
#格納したTkインスタンスのmainloopで画面を起こす
app.mainloop()
フレームを作成しよう!
ボタンやテキストボックスは基本的にフレームの中に配置します。
現段階でフレームとは画面内の箱、入れ物だと思ってください。
タイトル指定のあとに下記コードを追加しましょう。
frame = ttk.Frame(app) frame.pack()
このコードを追加することで、フレームを作成することができます。
ttk.Frame()には親を指定することができます。(今回はメインの画面であるappを指定しています)
pack()を命令することで実際に画面に詰めることができます。(pack以外にも方法はありますがそれはまた後日)
下記が追加後のコードです。
from tkinter import *
import tkinter.ttk as ttk
if __name__ == '__main__':
#Tkインスタンスを作成し、app変数に格納する
app = Tk()
#縦幅400横幅300に画面サイズを変更します。
app.geometry("400x300")
#タイトルを指定
app.title("Hello World Program")
#フレームを作成する
frame = ttk.Frame(app)
#格納したTkインスタンスのmainloopで画面を起こす
app.mainloop()
一度実行してみましょう。

見た目はほとんど変化がないですね。
バグがでているわけではないので安心してください。
ラベルを追加しよう!!
いよいよ本題に近づいてきました。
ラベルは下記コードで追加することが可能です。
label = ttk.Label(frame,text="text") label.pack()
ttk.Labelも属する親を指定することができます。
ここでは先ほど作った箱(フレーム)の中に入れます。
pack()して実際に画面に詰めます。
下記が追加後のコードです。
from tkinter import *
import tkinter.ttk as ttk
if __name__ == '__main__':
#Tkインスタンスを作成し、app変数に格納する
app = Tk()
#縦幅400横幅300に画面サイズを変更します。
app.geometry("400x300")
#タイトルを指定
app.title("Hello World Program")
#フレームを作成する
frame = ttk.Frame(app)
frame.pack()
#ラベル作成
label = ttk.Label(frame,text="text")
label.pack()
#格納したTkインスタンスのmainloopで画面を起こす
app.mainloop()
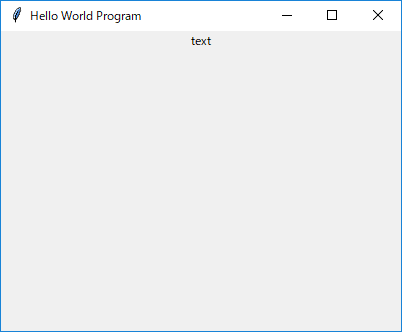
再度実行してみましょう。

textという文字が出ていれば成功です!!
あともう少しで今回の講義は終了です。
文字をHello Worldに変更しよう!
text=”text”を下記のように変更してみましょう!
label = ttk.Label(frame,text="Hello World")
text=”表示したい文字”とすることで、文字ラベルとして表示してくれます。
変更後コード
from tkinter import *
import tkinter.ttk as ttk
if __name__ == '__main__':
#Tkインスタンスを作成し、app変数に格納する
app = Tk()
#縦幅400横幅300に画面サイズを変更します。
app.geometry("400x300")
#タイトルを指定
app.title("Hello World Program")
#フレームを作成する
frame = ttk.Frame(app)
frame.pack()
#ラベル作成
label = ttk.Label(frame,text="Hello World")
label.pack()
#格納したTkインスタンスのmainloopで画面を起こす
app.mainloop()
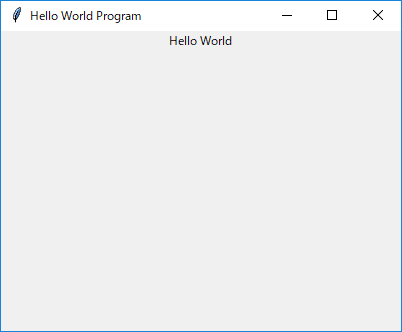
実行してみましょう。

どうでしょうか。表示できましたか?
お疲れ様です。今回の講義はここで終了です。
まとめ&次回予告
今回はフレームとラベルについて学習しました。
前回と比べるとコードの複雑さも増してなかなか難しかったのではないでしょうか?
コツコツやっていきましょう。
何かわからないことがあればコメントください。
答えられる範囲でならお答えしたいと思います。
次回はHelloWorld編その3として、ボタンを作成していきたいと思います。
See you soon.